スポンサーリンク
どうも!!!ピーピーです!!!(*´ω`*)
いきなりですが、皆さんブログのアイキャッチ画像いつも何にしていますか?自分はネットで拾ってきた画像に文字を入れるか、デフォルトで設定しているアイキャッチ画像を使っています。
無知・文字のみのアイキャッチ画像
内容はあるけどアイキャッチ画像が浮かばない時はあえて「無地・文字のみ」だけのものを利用しています。読み手にブログで何を伝えたいかをアイキャッチ画像でストレートに表現できるため好んで使います。読者が記事を読むか考える際に「題名・アイキャッチ画像」の二つしか判断基準はありません。そのアイキャッチ画像で強烈に記事を開いて貰うためにアピールするのが大切ですよね。
個人的にメリット・デメリットであると思えることをズラッと下記に並べてみました。一長一短ですが、僕はシンプルが好きなのでメリットの方が多いのかなと思ってます。
アイキャッチ画像「無知・文字のみ」をメリット
- 記事で何を伝えたいかをシンプルに表現できる
- アイキャッチ画像が文字だけのため、読者の目が自然にそっちへ行く
- シンプルに何を伝えたいか書いてあるため、記事に目を通してくれる可能性が高くなる。
- ネットから拾ってきた画像と比べるとオリジナル性が増す
- 文字だけのため、ネットから画像を探したりなどの手間が省ける
デメリット
- 文字だけのためワードをしっかりと選定しないといけない
- アピール不足だと開いて貰えない可能性が画像より出てくる
「無知・文字」だけの画像の作り方
GIMP2
GIMP2というツールを使います。こちらは残念ながらWindowsのみでしか対応していないため、Macユーザーの方はごめんなさい・・・。
手順は以下になります。
- GIMP2を開く
- ファイルを選択
- 新しい画像
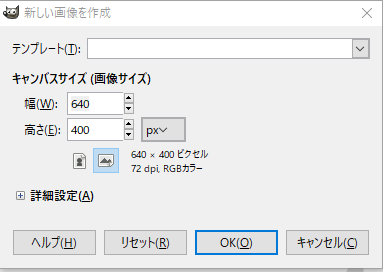
新しい画像をクリックしたら以下の画像が出てきます。サイズはデフォルト(640×400)のままで大丈夫です。

はてなブログで丁度良いサイズで作るコツ
- 文字サイズを60にする(自分はこれが一番丁度良いです)
- 文字を入力する位置を真ん中よりちょっと上あたりにする
- 2行か3行にする
- 文字数は1行、6文字以内で収める。
これだけで結構綺麗なものができあがります。ちなみにこちらのアイキャッチ画像の記事は「最近の「タイなら月5万円で生活できる」というブロガーの風潮について読者はしっかりと考えてもらいたい。」になりますw

実際の仕上がり
2行の場合
このようにピッタリと収まっていますね!!!たぶん3行目も入れようと思えば入れられます。

3行の場合
3行だとこんな感じ。気持ちいいくらいピッタリと収まっています!!(*´ω`*)

文字を入力した後
ちなみに文字を入力して、画像にするための操作方法は以下
- ファイル→名前を付けてエクスポートorエクスポート→完成
まとめ
GIMP2で背景を変えることも可能なので、ブログのデザインによって合わせることも可能です。アイキャッチ画像を無地・文字だけにしようと考えている方の参考になれば幸いです!!!